텍스트 관련 태그들
- 웹문서의 정보는 대부분 텍스트로 전달된다.
- 텍스트로 이루어진 정보는 수정이 편리하지만 양이 많을 경우 정보를 찾기 힘들다는 단점이 있다.
텍스트를 블록으로 처리하는 태그
<hn>: 제목 표시<p>: 단락 만들기- 앞뒤에 줄바꿈이 있는 텍스트 덩어리
<br>태그 두 개를 삽입하면 텍스트 단락이 생긴 것처럼 보이지만 실제로 웹 브라우저는 이것을 텍스트 단락으로 보지 않는다.
<br>: 줄 바꾸기- break의 줄임말이고 닫는 태그가 없다.
<hr>: 수평 줄 넣기- 여러 개의 텍스트 단락을 나열하는 도중 텍스트 단락의 주제가 바뀔 때 분위기 전환용으로 사용
horizontal의 줄임말이고 닫는 태그가 없다.- CSS로 가로선을 없앨 수도 있다.
<blockquote>: 인용문 넣기- 인용한 사이트 주소가 명확할 경우
<site>속성으로 사이트 주소를 표시할 수도 있다.
- 인용한 사이트 주소가 명확할 경우
<pre>: 입력하는 그대로 화면에 표시하기- HTML에서는 아무리 많은 공백을 넣더라도 브라우저 창에는 한 개의 공백만 표시된다.
- 그러나
<pre>태그를 사용하면 소스에 표시한 공백이 브라우저에 그대로 표시된다. - preformat의 줄임말이다.
- 웹 접근성: 웹 문서를 소리 내서 읽어주는 기계나 점자로 표시해주는 기계는
<pre>태그가 적용된 부분을 만나면 건너 뛰어 버린다. 그 부분의 내용을 알 수 있도록 대체 텍스트를 추가해주는 것이 좋다.
인라인 태그
<strong>,<b>: 굵게 표시<strong>: 중요한 내용 강조 (경고, 주의사항)- 화면 낭독기가 그 부분이 강조되었다고 알려준다.
<b>: 문서의 키워드처럼 단순 굵게 표시할 때
<em>,<i>: 이탤릭체로 표시<em>: 특정 부분을 강조<i>: 단순 이탤릭체로 표시
<q>: 인용 내용 표시- 인용한 내용을 표기하기 위한 것으로
quote의 줄임말 <blockquote>는 블록 레벨 태그이고<p>는 인라인 태그라는 점이 다르다. 마찬가지로<cite>속성을 이용해 사이트 주소를 표시할 수 있다.
- 인용한 내용을 표기하기 위한 것으로
<mark>: 형광펜 효과 내기- HTML5부터 지원
<span>: 줄바꿈 없이 영역 묶기- 태그 자체로는 아무 의미가 없지만 텍스트 단락 안에서 줄바꿈 없이 일부 텍스트만 묶어 스타일을 적용하려고 할 때 사용한다.
<ruby>: 동아시아 글자 표시- 동아시아 국가들의 글자에 주석을 함께 표기하기 위한 용도
기타 텍스트 관련 태그
<abbr>: 약자 표시. 타이틀 속성 함께 사용 가능<cite>: 웹 문서나 포스트에서 참고 내용 표시<code>: 컴퓨터 인식을 위한 소스 코드<kbd>: 키보드 입력이나 음성 명령 같은 사용자 입력 내용<p> 웹화면을 불러오려면 <kbd>F5</kbd> 키를 누릅니다.</p>
<small>: 부가 정보처럼 작게 표시되는 텍스트<sub>: 아래 첨자sup: 위 첨자<s>: 취소선<u>: 밑줄
목록을 만드는 태그
<ul>,<li>태그: 순서 없는 목록- unordered list
- CSS의
list-stype-type속성을 이용해 불릿 수정
<ol>,<li>태그: 순서 목록 (ordered list)type속성- 1: 숫자(기본값)
- a: 영문 소문자
- A: 영문 대문자
- i: 로마숫자 소문자
- I: 로마숫자 대문자
start속성: 중간 번호부터 시작 가능reversed속성: 항목을 역순으로 표시
<li>태그 생략과 목록 중첩- 여러 항목이 나열될 때
</li>태그를 생략해도 다음에 오는<li>태그를 만나면 자동으로 그 전에</li>태그가 있는 것처럼 인식한다. - 또다른 목록을 포함할 수도 있다.
- 여러 항목이 나열될 때
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<ul>
<li>1일차
<ol type="a">
<li>해녀박물관</li>
<li>낚시체험</li>
</ol>
</li>
<li>2일차
<ol type="a" start="3">
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약체험</li>
</ol>
</li>
</ul>
<dl>,<dt>,<dd>태그: 설명 목록 만들기<dl>: 제목(dt)과 설명(dd)이 한 쌍인 설명 목록(description list)를 만든다.
1
2
3
4
5
6
7
8
9
<dl>
<dt>올레 1코스</dt>
<dd>코스: 시흥 초등학교 옆 ~ 광치기 해변</dd>
<dd>거리: 14.6km</dd>
<dd>난이도: 중</dd>
<dt>올레 2코스</dt>
<dd>코스: 광치기 해변 ~ 온평 포구</dd>
<dd>거리: 14.5km</dd>
</dl>
W3C HTML 검사기: 웹 브라우저에서 원하는 결과가 나왔더라도 HTML문법에 맞게 작성되었는지, 웹 표준에 어긋난 부분은 없는지 확인해봐야 한다. => https://validator.v3.org
표를 만드는 태그
<table>, <tr>, <td>, <th> 태그: 기본적인 표 만들기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!-- 표 자리 만들기 -->
<table>
<!-- 2개의 행 만들기 -->
<tr>
<th> 제목 셀 </th>
<!-- 셀을 3개씩 만들기 -->
<td> 1행 2열</td> <!--각 셀에 들어갈 내용 입력-->
<td> 1행 3열 </td>
</tr>
<tr>
<th> 제목 셀 </th>
<td> 2행 2열 </td>
<td> 2행 3열 </td>
</tr>
</table>
colspan,rowspan속성: 행 또는 열 합치기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<table>
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
<caption>, <figcaption>: 표에 제목 붙이기
<caption><table>바로 다음에 사용한다.- 표의 위쪽 중앙에 표시된다.
<caption>안 다른 태그를 사용해 제목을 여러 줄로 표시하거나 텍스트를 꾸밀 수도 있다.
<figcaption>- 설명 글을 붙이고 싶은 대상을
<figure>로 감싼 후<figcaption>을 이용해 제목이나 설명 글을 입력한다. <caption>과 달리 제목이 위쪽 중앙에 표시되는 것이 아니라,<table>앞에 사용하면 표 위에,</table>다음에 추가하면 표 아래에 제목이 표시된다.
- 설명 글을 붙이고 싶은 대상을
aria-describedby속성: 표에 대한 설명 제공- 화면 낭독기에서 표를 읽어줄 때 도움이 되도록 표 설명을 별도의 문장으로 작성한 후
<table>태그 안에aria-describedby속성을 추가해 연결
- 화면 낭독기에서 표를 읽어줄 때 도움이 되도록 표 설명을 별도의 문장으로 작성한 후
1
2
3
4
5
6
7
8
<p id="summary">
다음 표는 HTML5를 지원하는 모던(Modern Browser)를 정리한 것입니다. 최신 버전일 수록 HTML5를 좀 더 많이 지원하기 때문에 최신 버전을 다운로드하는 것이 좋습니다.
</p>
<talbe aria-describedby="#summary">
<caption>Modern Browser</caption>
<tr>...</tr>
<tr>...</tr>
</talbe>
<thread>, <tbody>, <tfoot>: 표 구조 정의하기
<thead>: 제목이 있는 부분<tbody>: 실제 내용이 있는 부분<tfoot>: 요약 부분
1
2
3
4
5
6
7
8
9
<thead>
<tr>...</tr>
</thead>
<tbody>
<tr>...</tr>
</tbody>
<tfoot>
<tr>...</tr>
</tfoot>
- HTML4 때는
<tfoot>태그를<tbody>태그 다음에 쓰면 오류가 났는데, HTML5에서는<tfoot>태그를<tbody>앞 뒤 어디든 써도 된다. - 표의 구조를 정의하는 것의 장점
- 시각 장애인들도 화면 낭독기를 통해 표의 구조를 쉽게 이해할 수 있다.
- CSS를 사용해 표의 제목 부분과 요약 부분, 본문에 각각 다른 스타일을 적용할 수 있다.
- JS를 이용해 제목 부분과 요약 부분은 위 아래에 고정하고 본문만 스크롤되도록 만들 수 있다.
- 내용이 긴 표를 여러 장에 걸쳐 인쇄할 때도 제목과 요약 부분이 자동으로 인쇄되어 편리하다.
<col>, <colgroup>: 여러 열 묶어 스타일 지정하기
표를 만들 때
<tr>태그로 행을 만든 후 그 안에 필요한 개수만큼 셀을 만들기 때문에 따로 행을 묶는 태그는 없다. 표를 만들 때 열을 만드는 태그가 없으므로 열을 조절할 때는<col>태그나<colgroup>태그를 따로 사용한다.<col>태그는 한 열에 있는 모든 셀에 같은 스타일을 적용하려 할 때 사용하는 것으로 닫는 태그가 없다.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
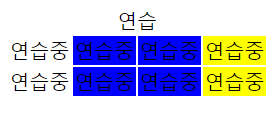
<table>
<caption>연습</caption>
<colgroup>
<col>
<col span="2" style="background:blue;">
<col span="1" style="background:yellow;">
</colgroup>
<tr>
<td>연습중</td>
<td>연습중</td>
<td>연습중</td>
<td>연습중</td>
</tr>
<tr>
<td>연습중</td>
<td>연습중</td>
<td>연습중</td>
<td>연습중</td>
</tr>
</table>
