모던 JavaScript 튜토리얼을 따라가면서 정리합니다.
3.2. 코딩 스타일
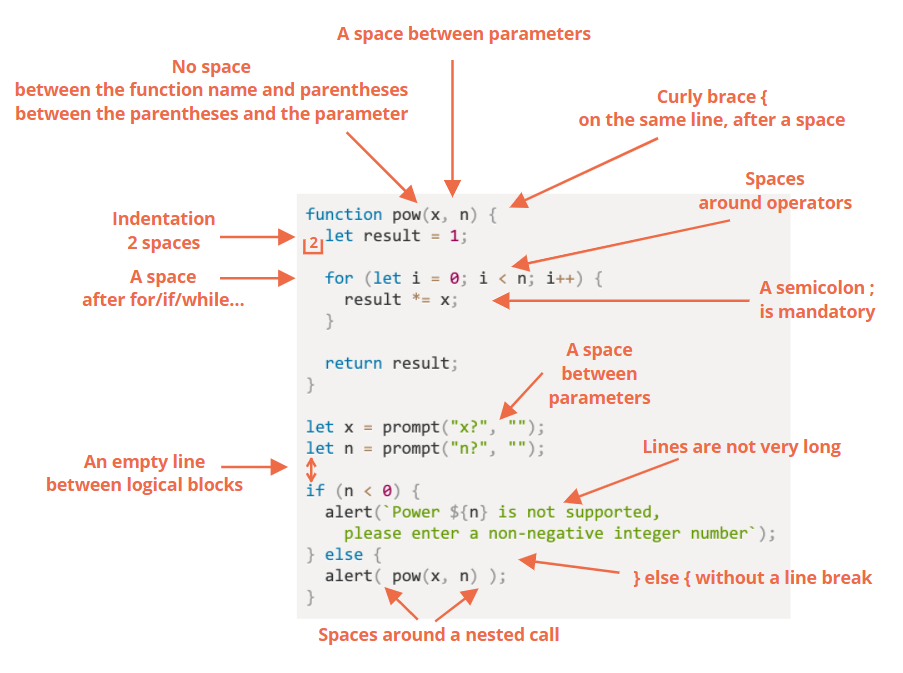
문법

가로 들여쓰기: 스페이스 두 개 혹은 네개를 사용해 만든다. 탭 대신 스페이스를 이용하면 들여쓰기 정도를 유연하게 변경할 수 있다는 장점이 있다.
반복문 사용시 중첩문의 깊이가 깊어지면
continue지시자를 사용하는 것이 좋은 대안이 될 수 있다.1 2 3 4 5
for (let i = 0; i < 10; i++) { if (cond) { ... // <- 중첩 레벨이 하나 더 늘어났습니다. } }
1 2 3 4
for (let i = 0; i < 10; i++) { if (!cond) continue; ... // <- 추가 중첩 레벨이 추가되지 않습니다. }
if/else와return문을 조합하면 중첩 레벨을 줄여 코드의 가독성을 높일 수 있다.헬퍼 함수를 여러 개 만들어 사용하고 있다면, 코드를 먼저 함수는 그 다음에 선언한다. 사람들은 이 코드가 무엇을 하는 지 생각하며 코드를 읽기 때문에 코드가 먼저 나오는 것이 자연스럽기 때문이다.
코딩 스타일 가이드: 코드를 어떻게 작성할 지 전반적인 규칙을 담은 문서이다. 어떤 따옴표를 쓸지, 들여쓰기를 할 때 스페이스를 몇 개 사용할지, 최대 가로 길이는 몇까지 제한할 지 등의 내용이 담겨있다. 요즘엔 이미 작성된 가이드 중 하나를 선택해 팀의 가이드로 삼는 편이다.
Linter를 이용하면 내가 작성한 코드가 스타일 가이드를 준수하고 있는지를 자동으로 확인할 수 있고, 스타일 개선과 관련한 제안도 받을 수 있다. 자동으로 스타일 체크를 받다보면 변수나 함수 이름에 난 오타 등이 유발하는 버그를 예방할 수 있다.
대부분의 linter는 플러그인 형태로 유명 에디터와 통합해 사용할 수 있다.
- Node.js 설치
- npm을 사용해
npm install -g eslint설치 - 현재 작성 중인 자바스크립트 프로젝트의 루트 폴더(프로젝트 관련 파일이 담긴 폴더)
.exlintrc라는 설정 파일을 생성한다. - 에디터에 ESLint 플러그인을 설치하거나 활성화한다. 주요 에디터들은 모두 ESLint 플러그인을 지원한다.
과제
좋지 않은 코드 스타일
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
function pow(x,n) // <- 인수 사이에 공백이 없음
{ // <- 별도의 줄에 있는 중괄호
let result=1; // <- 할당 연산자 = 앞/뒤에 공백이 없음
for(let i=0;i<n;i++) {result*=x;} // 비교 연산자 < 앞/뒤에 공백이 없음
// { ... }안의 코드는 새로운 줄에 위치해야 함
return result;
}
let x=prompt("x?",''), n=prompt("n?",'') // <-- 에러를 발생시키는 코드는 아니나,
// 두 줄로 나눠서 작성하는 게 좋고, 연산자 앞/뒤 공백과 문장 끝 ;를 넣어주는 게 좋음
if (n<=0) // <- (n <= 0) 같이 공백을 넣는 게 좋고, 윗줄은 비워놓아야 함(세로 들여쓰기)
{ // <- 별도의 줄에 있는 중괄호
// 아랫줄같이 가로 길이가 길어지면 가독성을 위해 코드를 여러 줄로 쪼개는 게 좋음
alert(`Power ${n} is not supported, please enter an integer number greater than zero`);
}
else // <- "} else {"같이 else와 중괄호는 한 줄에 작성하는 게 좋음
{
alert(pow(x,n)) // 공백과 ; 가 없음
}
다음과 같이 고칠 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
function pow(x,n) {
let result = 1;
for (let i=0;i<n;i++) {
result *= x;
}
return result;
}
let x = prompt("x?",'');
let n = prompt("n?",'');
if (n <= 0) {
alert(`Power ${n} is not supported,
please enter an integer number greater than zero`);
} else {
alert( pow(x,n) )
}
