오늘은 Catchoo 프로젝트 회의와 ZeroJS 팀D의 스터디가 있는 날이었다.
한 일
🐈 Catchoo 프로젝트 일주일 회고와 회의
회고
프론트엔드팀 (현섭, 해리)
진행상황 공유
- 리액트 컴포넌트 스타일링 방식 변경: Module CSS → Styled Component
- 통계 화면 구현
- 일반 회원가입과 로그인 기능 보완
- 변경된 API에 따라 고양이 관리 기능 변경
- 게시판
- 이미지 첨부: 이미지를 crop해주는 라이브러리를 적용
- 서버에게 요청을 보낼 때는 게시글 내용과 복수의 이미지까지 하나의 Form안에 넣어 보낼 것이다.
문제점
- 소셜 회원가입 / 로그인 시 500에러가 난다. ⇒ 백엔드 팀에서 확인 필요
- Chrome에서 서버 접근 시 CORS 에러가 여전이 발생한다.
- 사이드바: 집사설정, 문의하기, 로그아웃 버튼을 각각 둘 지, 혹은 “설정” 버튼 하나로 뺄 지에 대해서는 아직 고민이 필요하다.
- 아이콘: 현재 font-awsome 을 쓰는데 적당한 아이콘이 없어서 후에 다른 라이브러리를 찾아볼 예정이다.
차후 계획
- 프론트는 다음주부터 AWS 적용할 것
- 체중 관리에 Redux 적용
- 소셜 로그인 시 어떤 정보를 백엔드에 넘겨줘야 할지 확인필요
백엔드팀 (하연)
진행상황 공유
- 로그인 기능 구현 완료
- JWT에 email과 권한 정보뿐만 아니라 추가적인 정보(닉네임, 유저 시퀀스)도 추가하였다.
- 이를 통해 게시글, 고양이 등 다양한 기능에서 유저 시퀀스를 사용할 수 있게 되었다. 따라서 기존에 유저 시퀀스를 직접 파라미터로 넘겨주는 부분을 토큰에서 추출해서 사용하도록 변경하였다.
- 댓글 기능 구현 완료
- 댓글은 일단 GET /projects/{id}, GET /comments/{postId} 를 통해서 가져올 수 있도록 만들어 놓았다.
문제점
- 현재 백엔드를 한 명이 담당하고 있기 때문에 마감일 까지 모든 기능을 구현하기에는 무리가 있을 것 같다. 선택과 집중이 필요해 보인다.
- 현재 프론트팀이 로컬에서 서버를 실행해서 API를 사용하고 있는데, 환경이 모두 다르기 때문에 문제가 발생하고 있다. 이 경우 프론트팀은 프론트 팀대로 작업에 집중하지 못하고 서버 셋팅을 하는 데 시간을 쏟게 된다. 또한 백엔드팀은 모두 다른 환경에서 오류가 나는 것에 대응을 해야 하기 때문에 효율적이지 못하다.
차후계획
- AWS EC2, RDS 인스턴스를 생성해 RDS를 EC2에 연결하고 EC2 세팅까지는 완료한 상태이다. 이 상태에서 다음주에는 배포를 완료할 것이고, 배포 과정을 쉽게 하기 위해 배포 자동화까지 해볼 예정이다.
- 페이징 처리: 무한 스크롤 방식으로 20개씩 게시글 목록을 프론트에 제공하는 형태
회의
1. 선택과 집중
마감일과 구현해야 하는 기능 사이의 간극으로 보다 완성도있는 앱을 만들기 위해 25일을 기준으로 마감일까지 완성해야 할 기능과 마감일 이후 보완하는 주차에 시간이 있다면 구현할 부가적인 기능을 구분하였다.
마감일까지 완료해야 하는 기능
- 페이징 처리
- 페이징 처리를 하지 않을 경우 서버는 게시글 목록을 요청했을 때 모든 게시글 목록을 응답해야 한다. 그러면 게시글이 많을 경우 서버에서 응답하기까지의 로딩 시간이 길어질 것이다. 사용자에게 좋은 경험을 제공하기 위해서는 한정된 개수의 게시글 목록을 리턴하고 더 필요할 때 사용자가 요청을 해서 응답하는 방식으로 변경해야 한다.
- 또한 페이징 처리는 웹/앱 애플리케이션에서 필수적인 기능이다. 팀원들이 페이징 처리를 구현하면서 많이 배울 수 있을 것이라 생각한다.
- 사진 업로드 기능
부가적인 기능
- 좋아요 기능
- 인스타그램에서도 “좋아요” 수를 없앤다고 하고 있다.
- 숫자로 가치를 따지지 않는.. 캣츄팀..
- 알람 기능
- 알림 기능은 현재 팀 역량을 봤을 때 일주일만에 다른 기능과 함께 구현하기 어렵다고 판단했다.
- 하지만 5월 2일 이후에 꼭 구현해보고 싶은 욕심나는 기능
- 반응형 웹
- 우선 5월 2일까지는 반응형이 아니라 웹에서도 모바일 크기를 유지하기로 결정했다.
- https://www.pet-friends.co.kr/ 처럼
ZeroJS TeamD 스터디
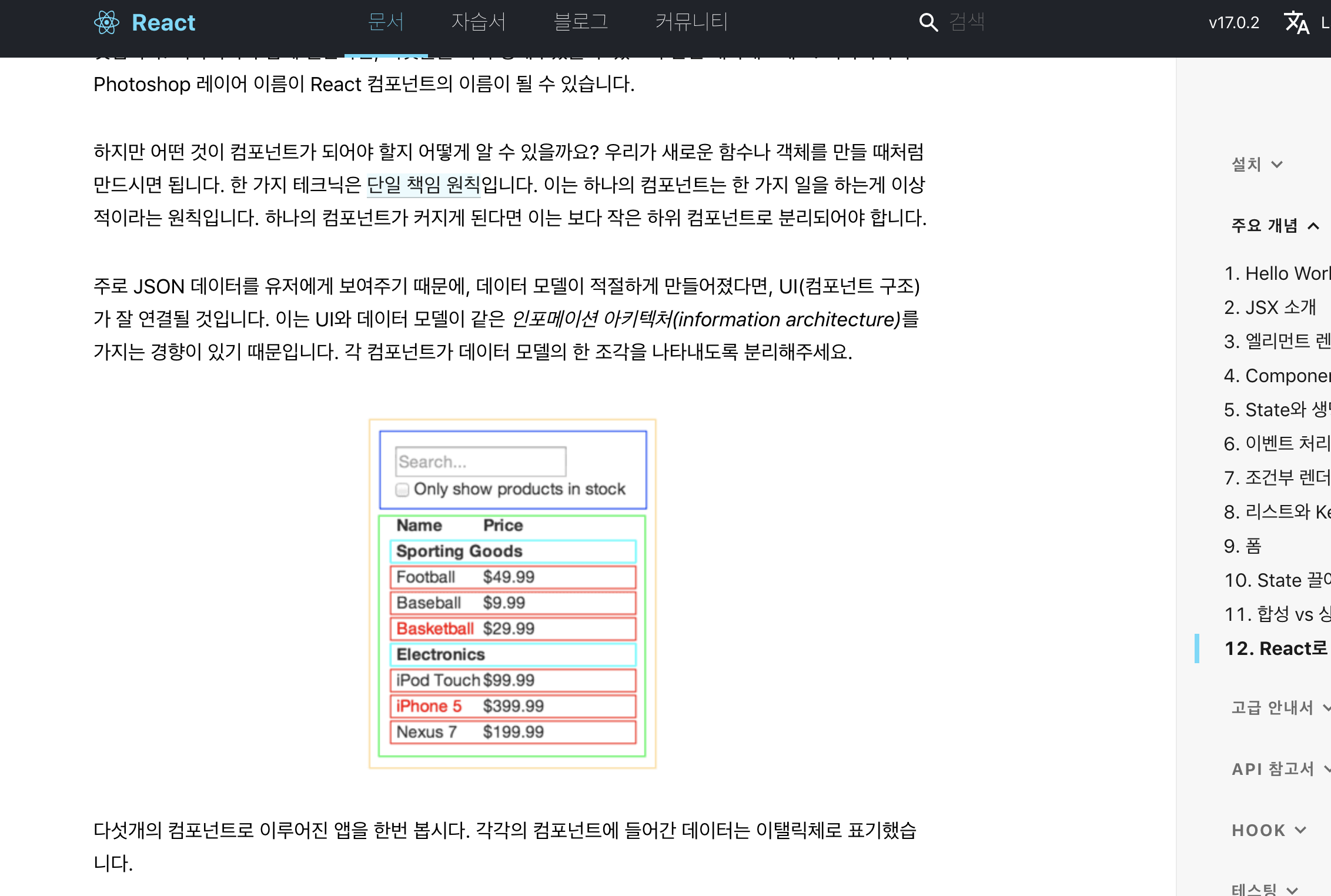
리액트 공식 문서 - 주요 개념 중 “React로 사고하기” 파트를 읽고 토이 프로젝트를 하기로 하였다.

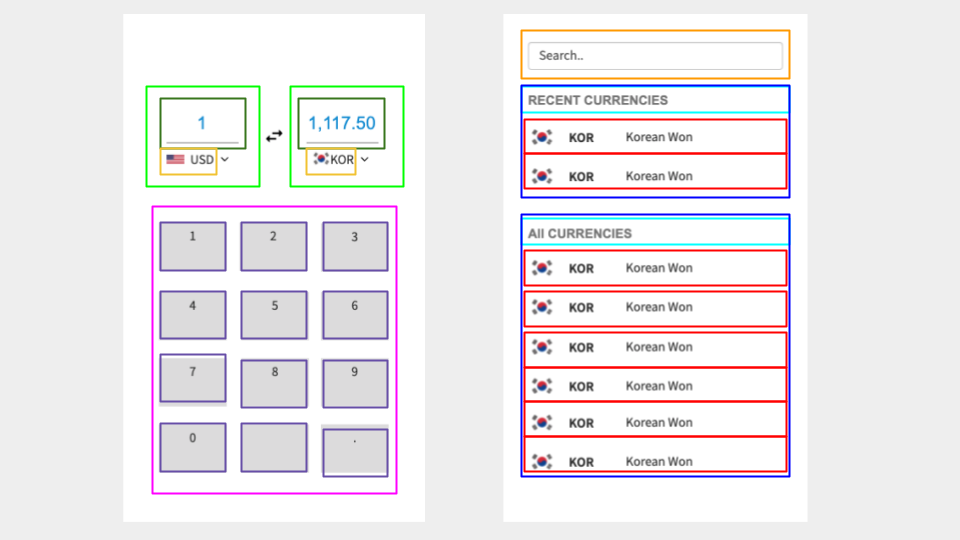
오늘까지 각자 대강 UI를 만들고, 이를 컴포넌트 단위로 쪼개 오는 것이 과제였다. 주제는 환율 계산기! 나는 이렇게 만들어왔다.

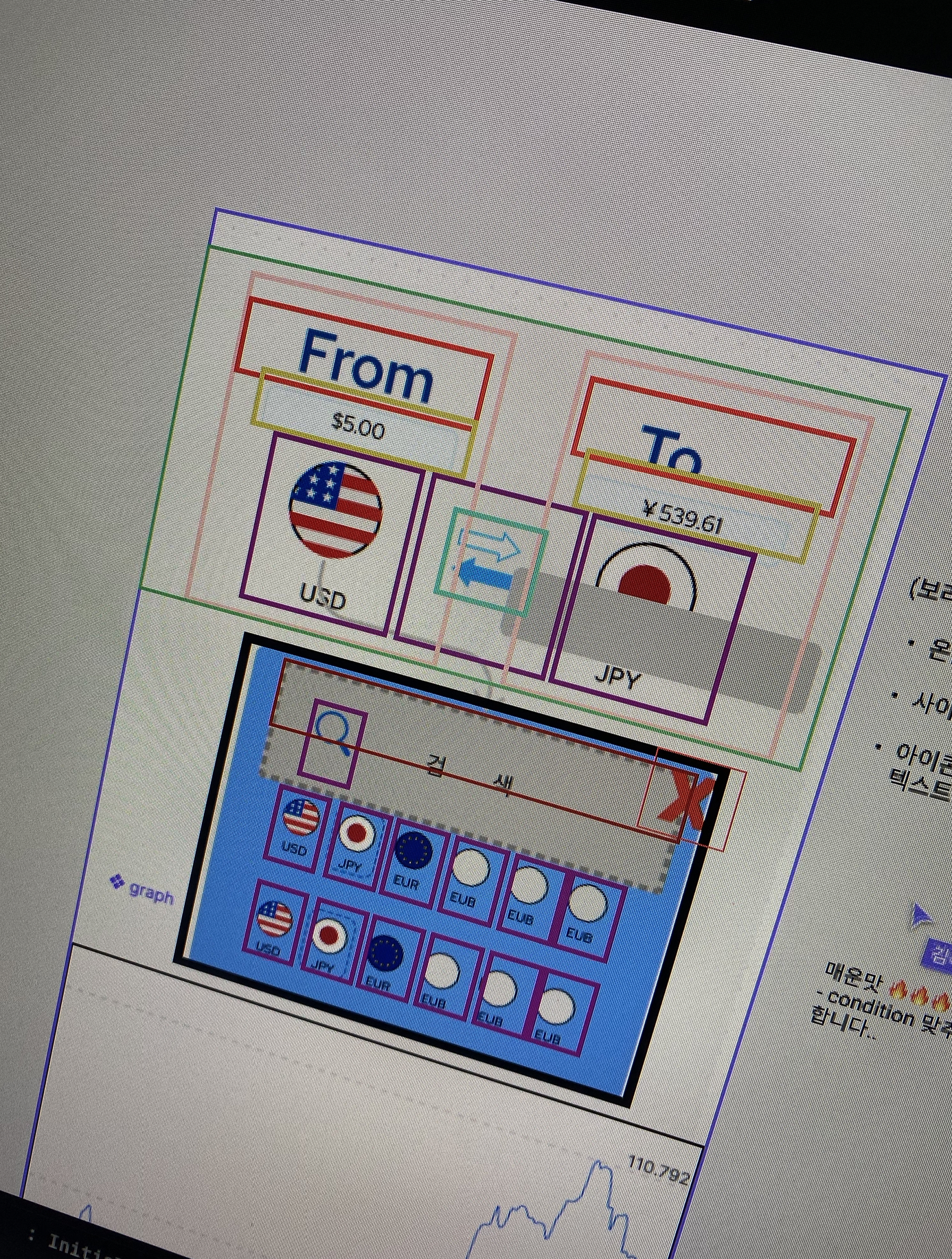
각자 만들어온 UI들이 다 장점을 가지고 있어, 이를 합치는 방향으로 결정났다. Figma에서 베타버전으로 출시한 Fig Gem을 사용해서 UI 짜집기를 해봤는데, 이 툴은 기존 피그마처럼 세밀한 작업은 하지 못해서 (아이디어 스케치 정도를 위한 툴인 것 같다) 예쁘게 나오지는 않았지만, 대강 느낌은 이렇다.

오늘 배운 내용
Container Component와 Presentational Componet
- Presentational Component: 뷰에 집중한 컴포넌트
- Container Component: 로직에 집중한 컴포넌트
- Dan Abramov가 만든 개념
- 뷰와 로직이 한 컴포넌트 안에 있으면 컴포넌트가 너무 커서 관리하기가 힘들기 때문에 분리를 하였다.
Slice Pattern
- 리덕스를 할 때 (상태 관리를 할 때)
- 리듀서를 전체 앱에서 하나만 가지는 게 아니라, 슬라이스를 해서 가져다 쓴다.
- 슬라이스란 파일 안에 넣고, 나중에 합친다.
느낀 점
- 오늘 ZeroJS 현직 리액트 개발자분이 이런저런 이야기를 해주셔서 스터디가 알찼다! ㅎㅎ 아직 리액트를 배운 지 얼마 되지 않아서 대충 Syntax 만 알고 있었는데, 아키텍처 패턴에 대해 말씀해주실 때 너무 재밌었다. Syntax만 배울 때는 흥미가 생기지 않았는데.. 아키텍처 패턴 얘기 나오니까 얼른 공부해보고 싶다는 생각이 마구 들었다
- Catchoo 프로젝트 이번주가 특히나 힘들었던 것 같다. 구현해야 할 기능은 많고, 장애대응은 끝이 없고, JWT에서는 자꾸 문제가 발생하고. 그래도 하길 잘했다는 게 있다면 팀원들과 상황을 공유하고 솔직하게 내 생각을 표현했던 것. 팀원들도 상황이 상황이니만큼 (회사일과 병행, 백엔드 팀원분의 참여 일시중단) 이해를 해주셨다.
- 현재는 프론트팀에서 서버를 로컬로 돌리고 계신데, 장애대응을 해야 하는 백엔드 입장에서도, 서버에 계속 신경을 쓰느라 프론트에 집중을 하지 못하는 프론트 입장에서도 얼른 배포를 해야겠다고 느낀다. 배포를 하고, 배포 과정을 간편하게 하기 위해 배포 자동화를 적용해보고자 한다.
- 동료분이 추천해주신 https://youtube.com/playlist?list=PLRx0vPvlEmdChjc6N3JnLaX-Gihh5pHcx 를 보며 적용해봐야겠다.
